











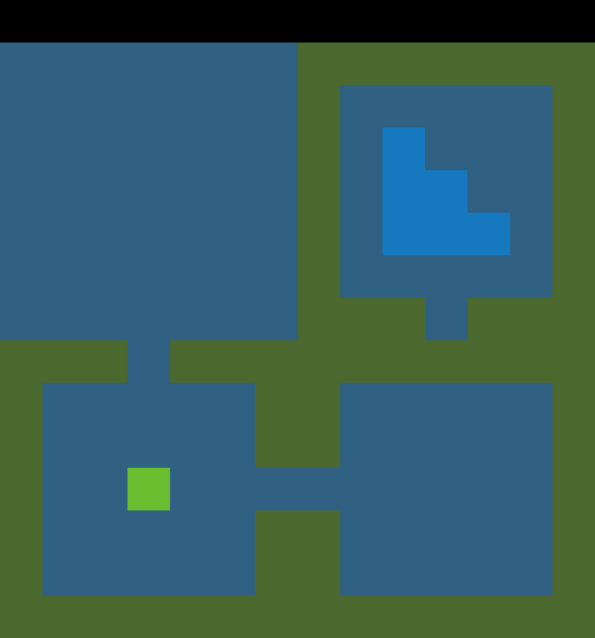
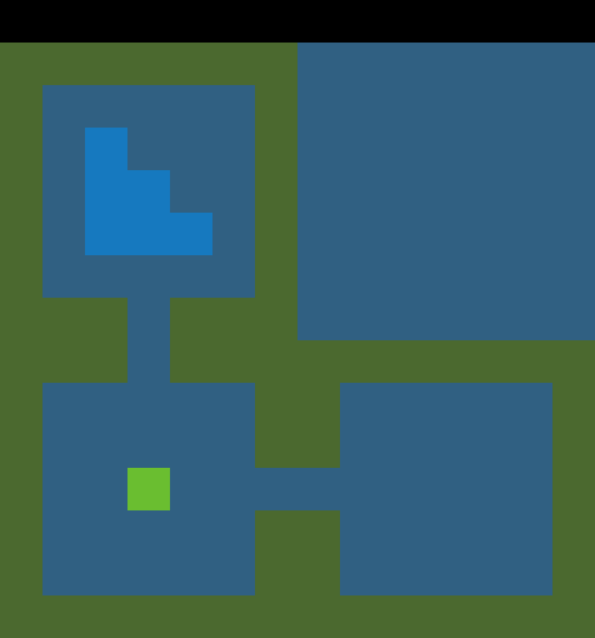
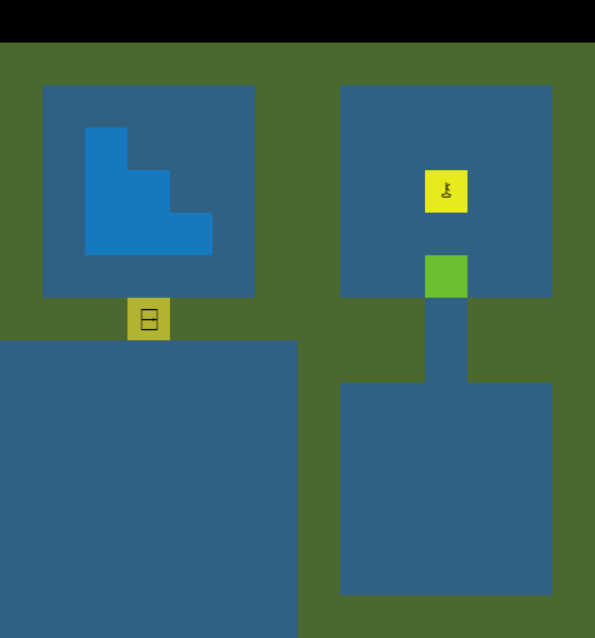
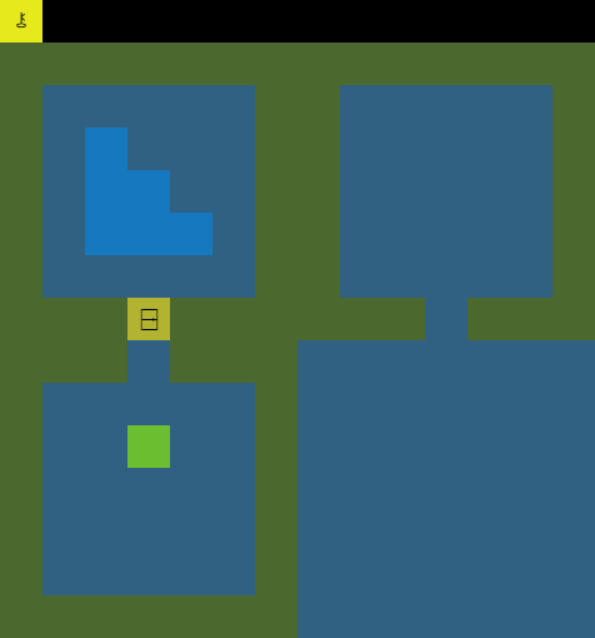
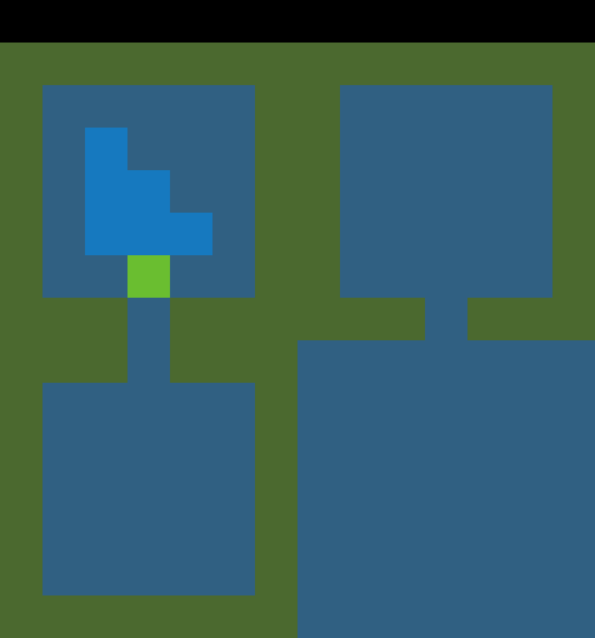
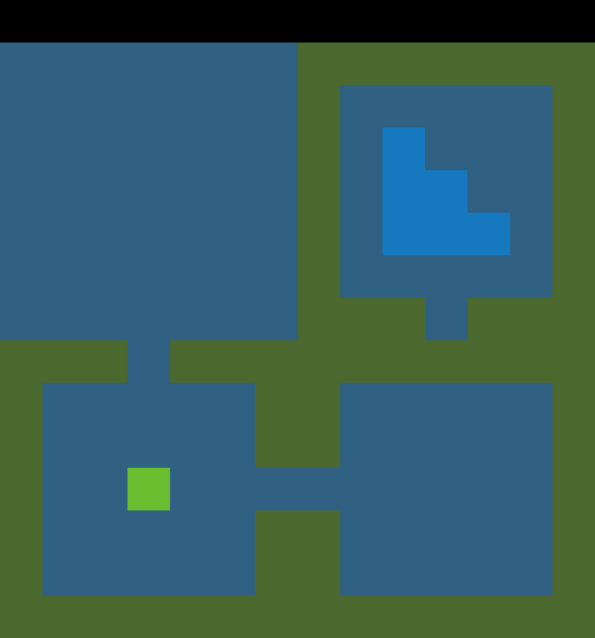
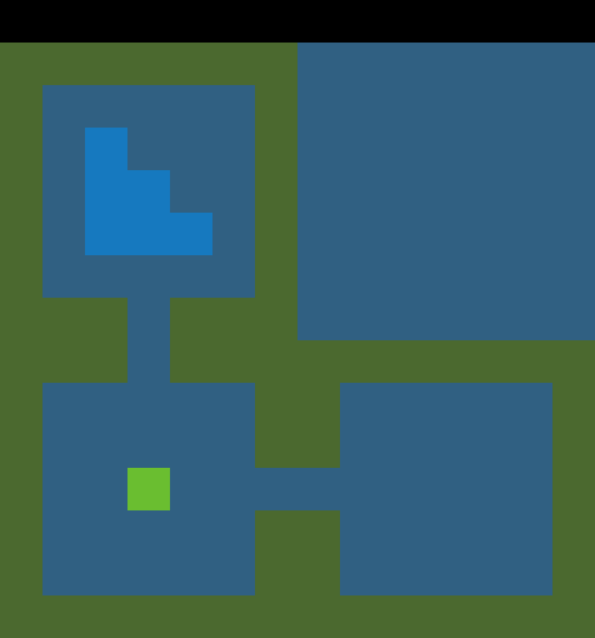
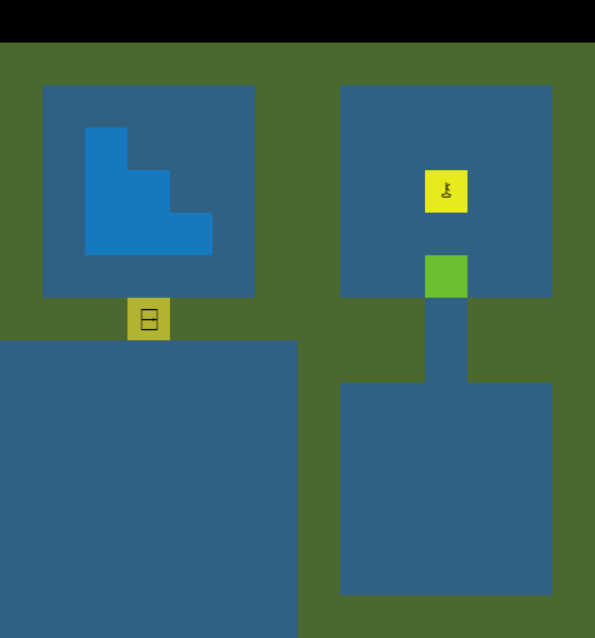
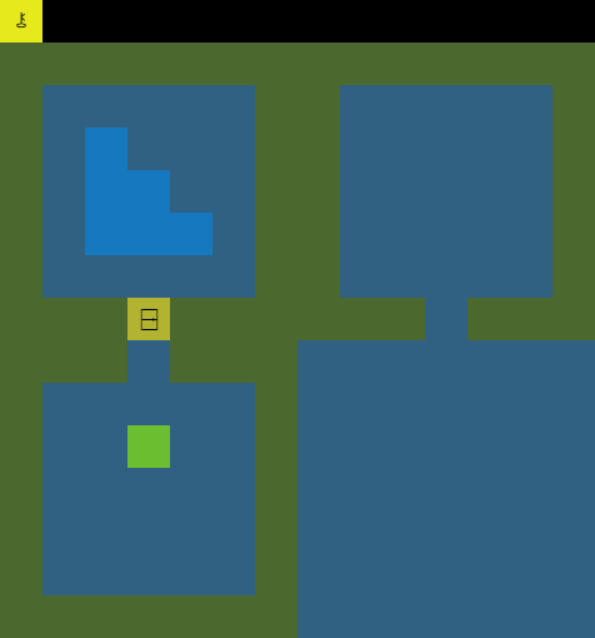
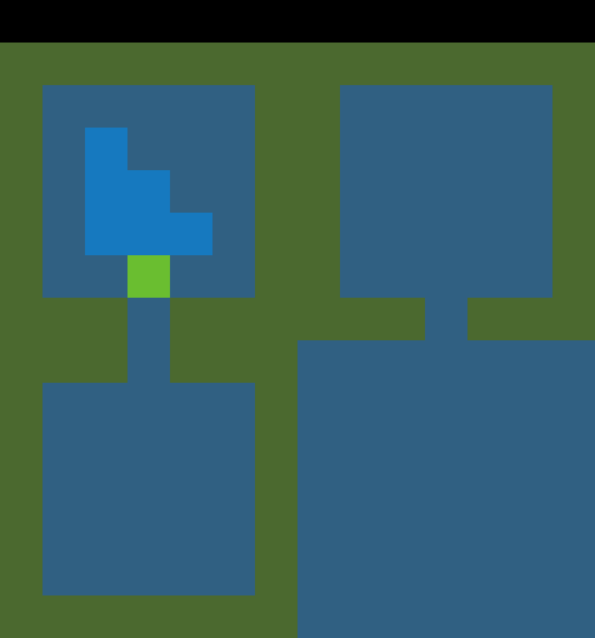
Slide Sanctuary has players click on one of three rooms in a dungeon to move the room into the empty space on the board (like in a slide puzzle); players must rearrange the dungeon and gather keys in order to make a path to the staircase.
Made in Perlenspiel, an intentionally lightweight, Javascript-based game engine, which intentional limits graphics to encourage elegant design.
Roles: Programmer, Designer
Languages: Javascript
Tools: Perlenspiel engine, IntelliJ IDEA
Team size: 1
Development time: <3 days
Developed: 2021
Lead Programmer
Lead Designer
Prototypes and playtesting quickly allow a designer to discover where their vision is working and where it is not (and find bugs, too!) Surveyed playtesters quickly got the hang of mechanics through the game's traditional design language, indicating to me that my design was successful and saving me a lot of redesigning down the road!
Though Perlenspiel is limited, it does allow for display of one line of text; that said, I did want to challenge myself to make something textless. Through use of color, pictograms, and common game vocabulary, the player can get into the game faster and feel all the smarter for figuring things out themself.