











Collective Wisdom was created as part of a Digital Game Design class at WPI, and evolved over the course of multiple builds. It was created in Perlenspiel, an ultra-lightweight, Javascript-based game engine, which intentionally limits graphical possibilities to encourage intelligent, elegant design.
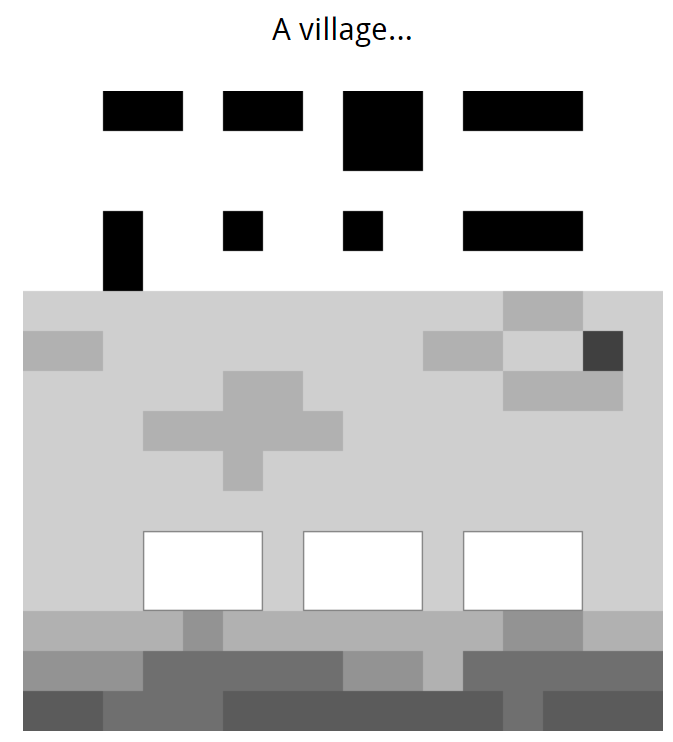
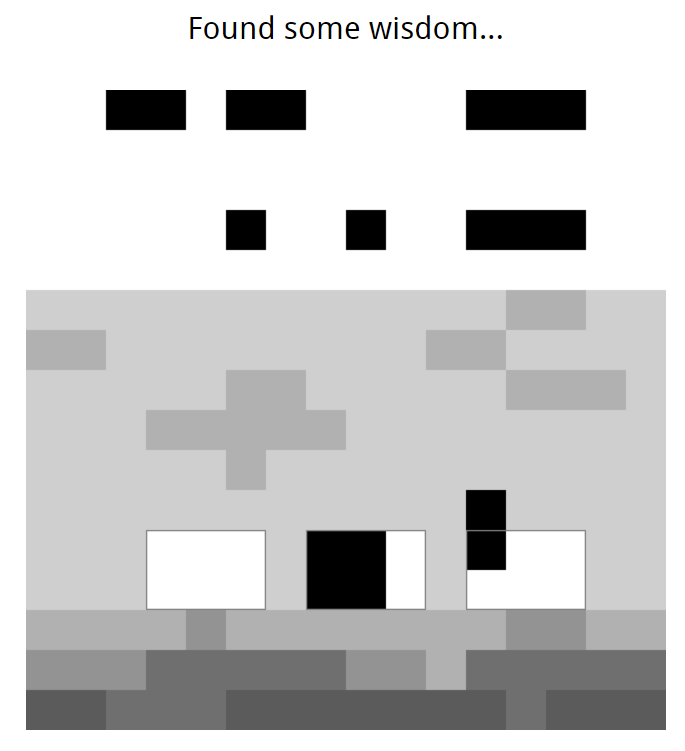
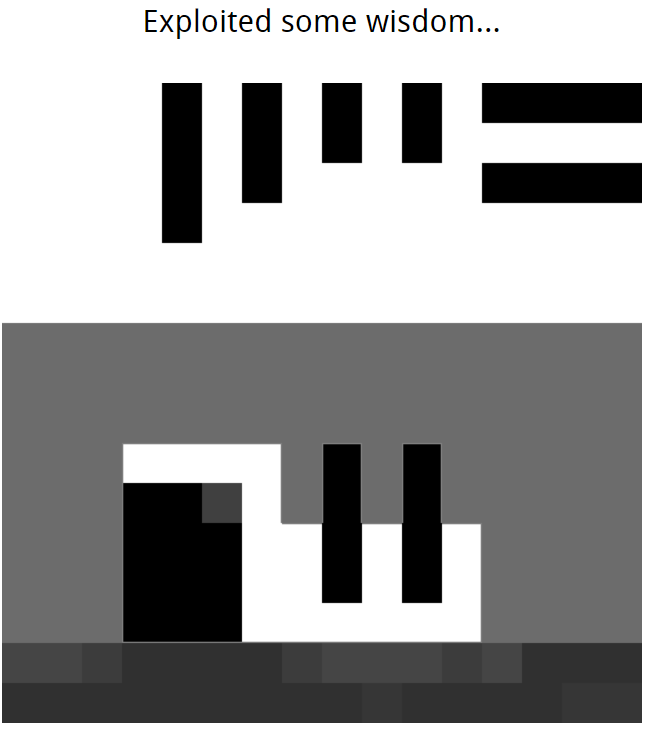
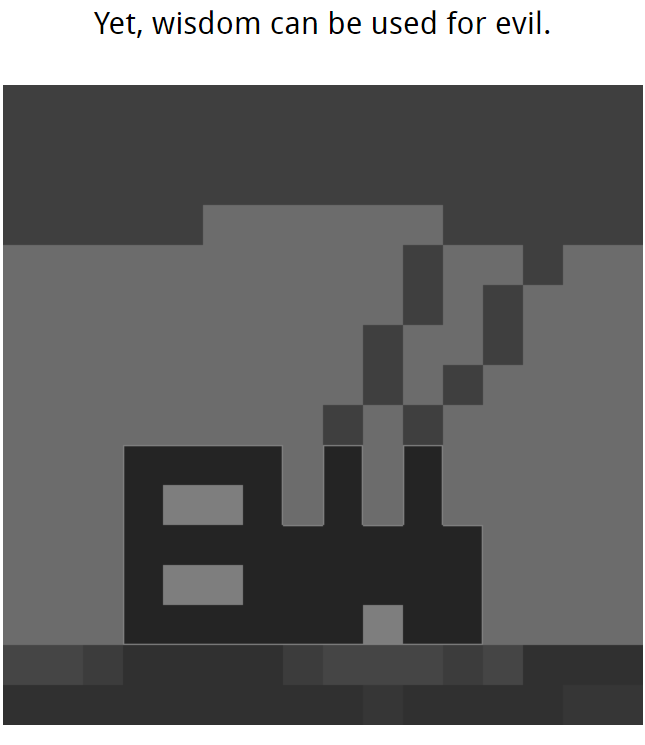
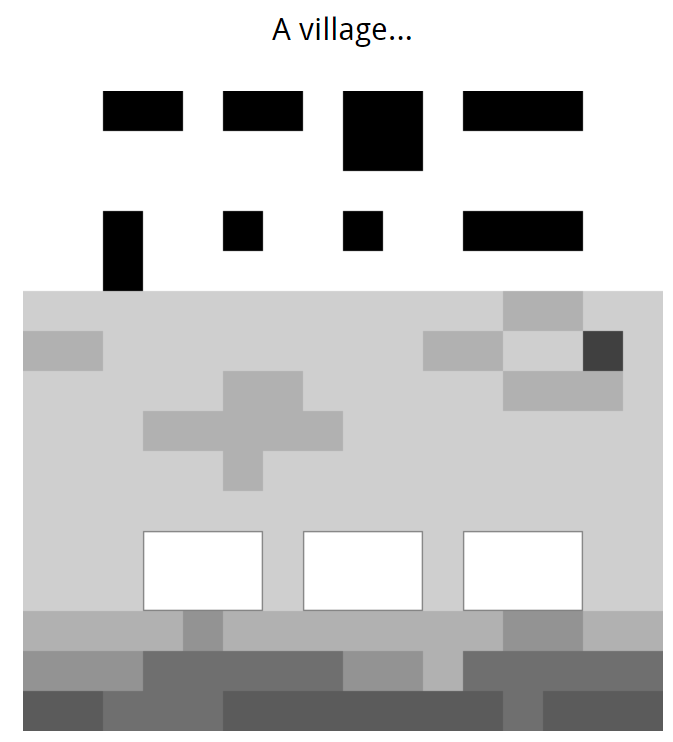
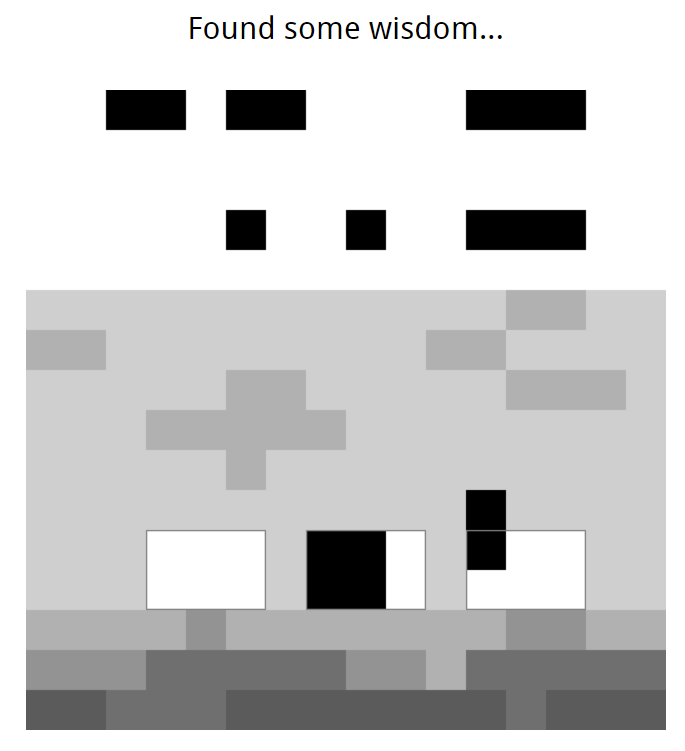
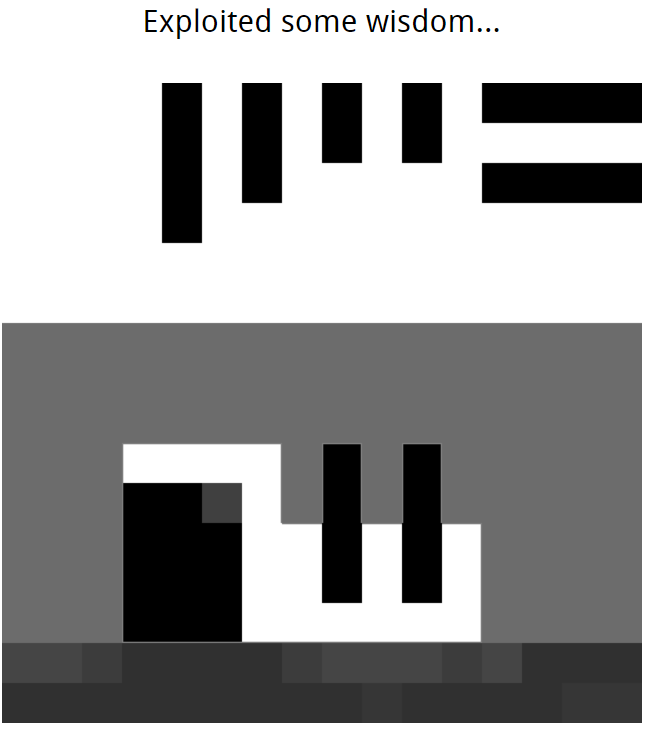
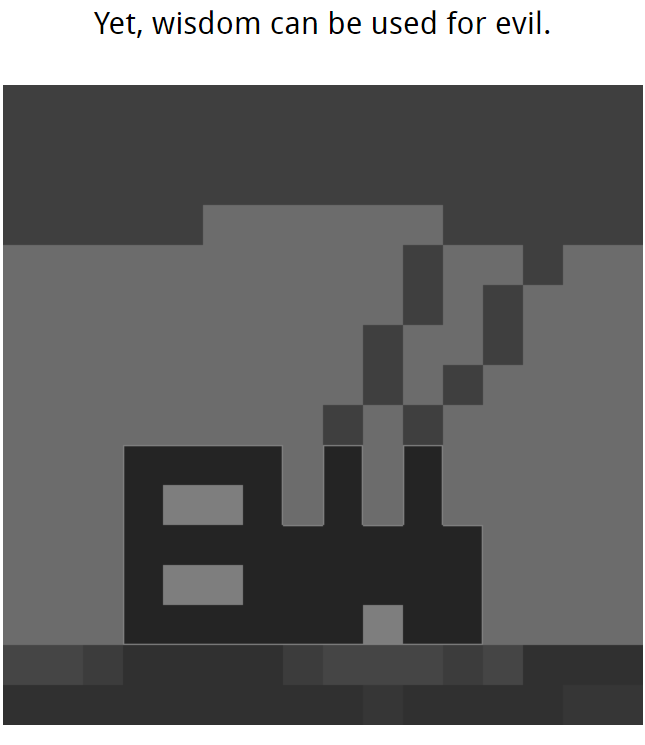
Players click on pieces of "wisdom" displayed at the top of the screen, dragging them to fit in the outlines shown on-screen. By doing so, players gradually assemble buildings which come to life in animations; essentially, players use wisdom to build progressively more advanced societies.
Completed: 2021
Development time: ~3 days
Languages: Javascript
Tools: Perlenspiel engine, IntelliJ IDEA, Aseprite
I ran into a lot of limitations on this project. Originally, the blocks of "wisdom" at the top of the screen were conceived as words, but given that Perlenspiel only allows the display of one Unicode character per pixel, I couldn't express many interesting words. I settled on conveying the abstraction through the text instead and— oh! Now that I think about it, why didn't I use the book Unicode character? Or, maybe, relied on a story that involves less abstract themes? One of the more emotionally compelling games was made by my peer and involved a growing flower, instantly grasped as what it was by viewers.
For this assignment, I wanted to try to be a little artsy and use more text, having previously opted against it, worried it'd become a crutch. What resulted is whimsical, but also somewhat pretentious. And hey, what's the fun of art if you can't do a little grayscale pretentiousness sometimes, right? That said, I'm glad I gave it a shot, because it let me figure out what worked and didn't for visual storytelling next time I make something.
Download here
Play online here